
概要
Appleは最新の革新的なプロダクトとして、Vision PROを発表しました。この記事では、Vision OS SDKのドキュメントと実際に触ってみた私の感想とを共有します。Vision OSは、AR(拡張現実)とAI(人工知能)を組み合わせたオペレーティングシステムであり、新しい視覚体験を提供することができる技術で、Appleが公表したデモ動画はとても興味深いものでした。特に、精度(画面や人の処理)に関しては非常に気になるところです。
SDK公式ドキュメントはこちら: https://developer.apple.com/documentation/visionos/
触ってみた
開発環境の準備
まず最初に開発環境を整える必要があります。
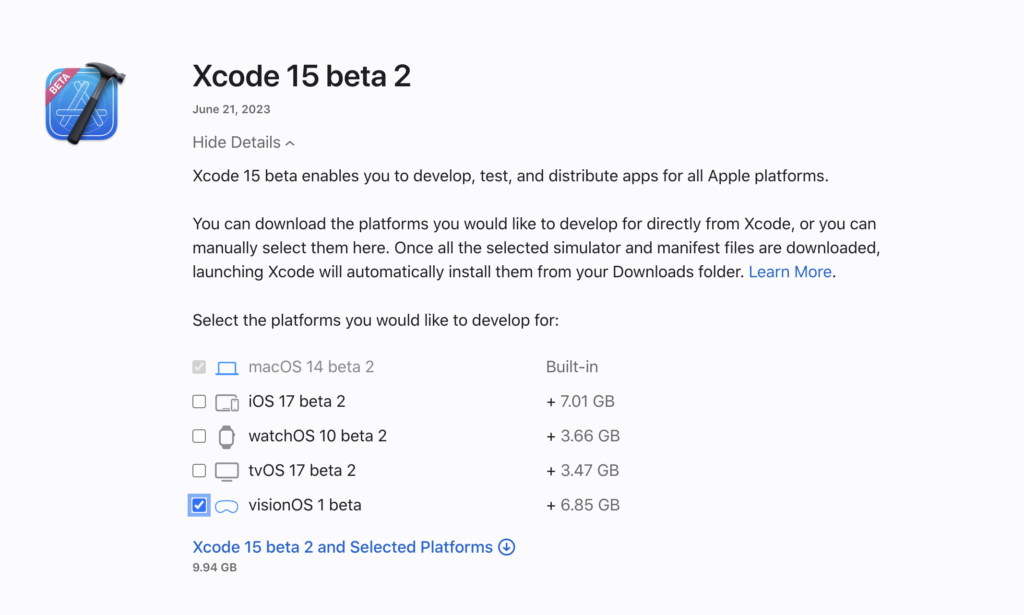
以下ページから、Xcode15 beta2 をダウンロード。また、Macのバージョンは最新版にアップグレードしておきましょう。
https://developer.apple.com/download/all/?q=xcode%2015

実装
プロジェクトの開始
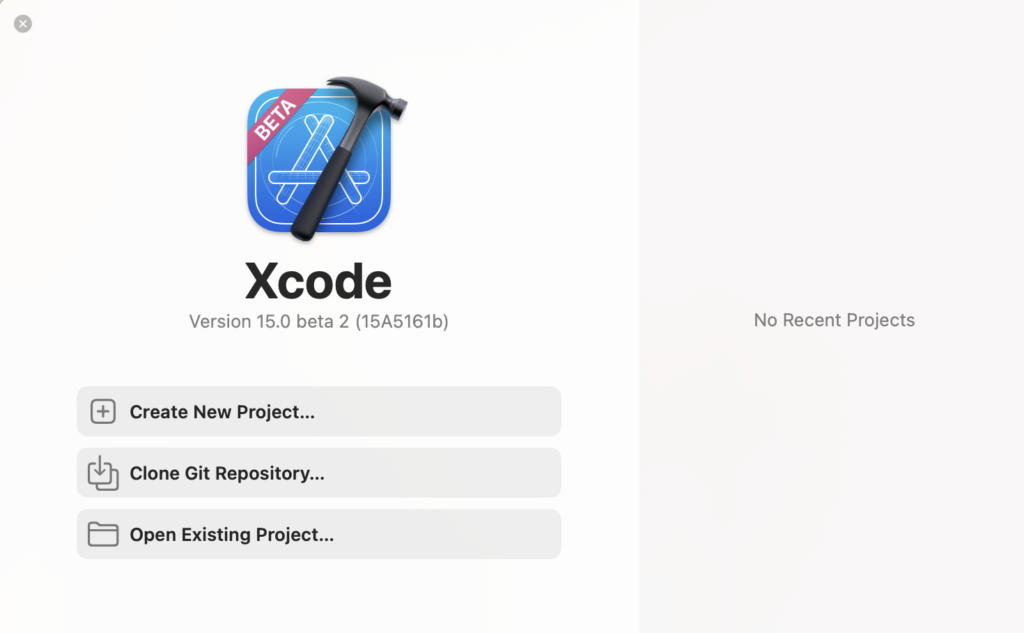
ダウンロードしたアプリを開くと早速以下の画面が開くので Create New Project... を選択。

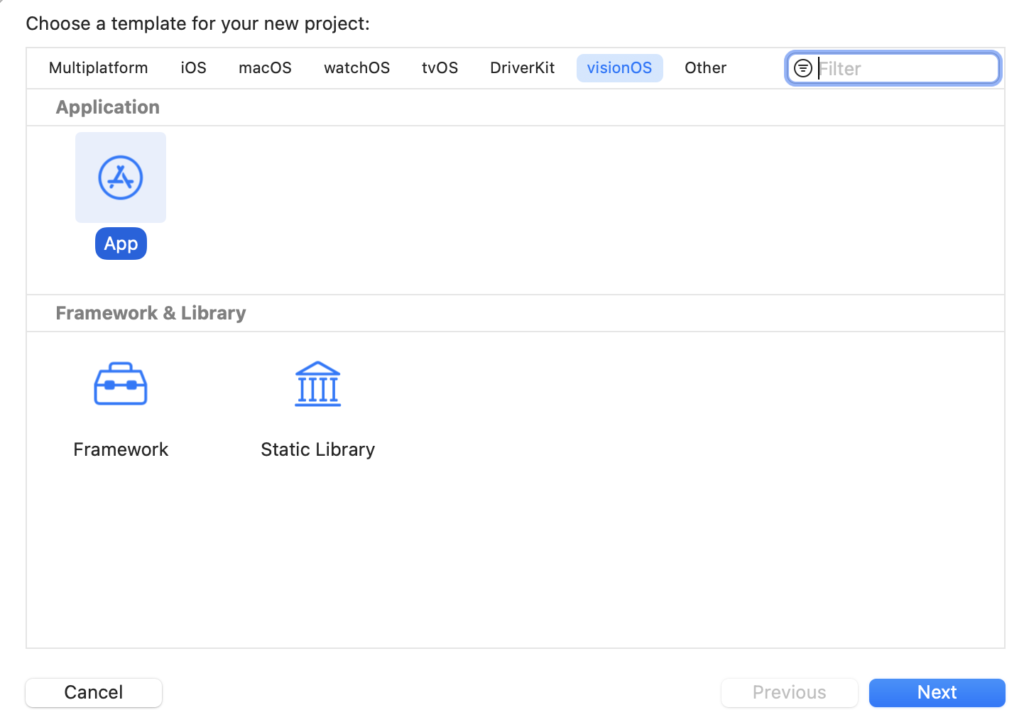
VisionOSタブから新しいApplicationを作成する。

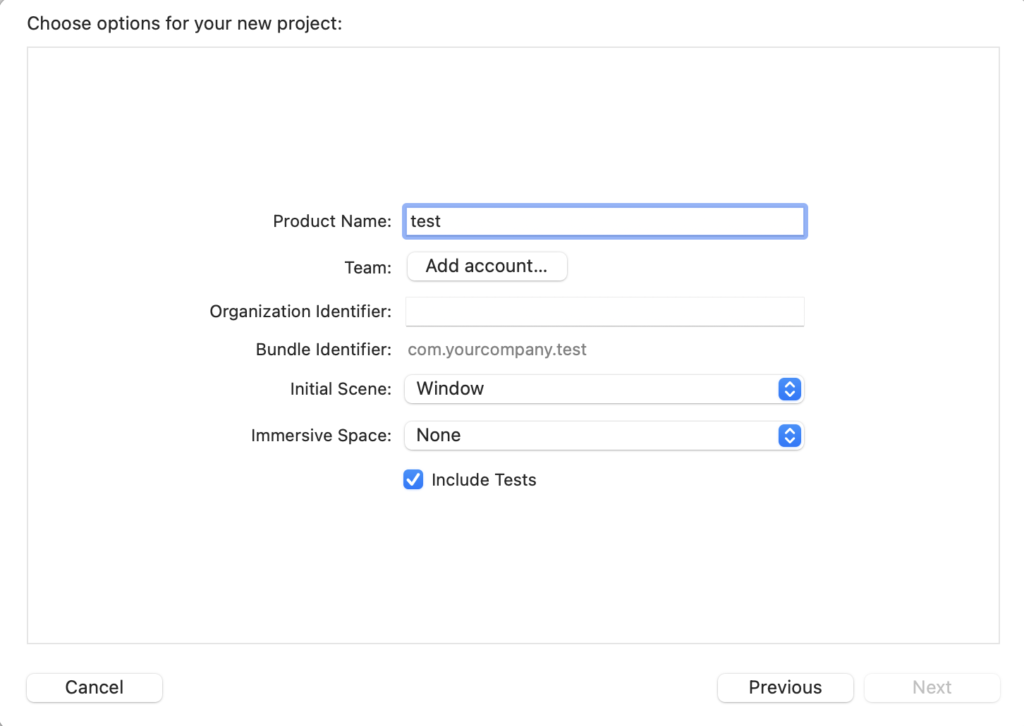
Project Name を入力して、Nextをおしてアプリケーションを作成する。

Build
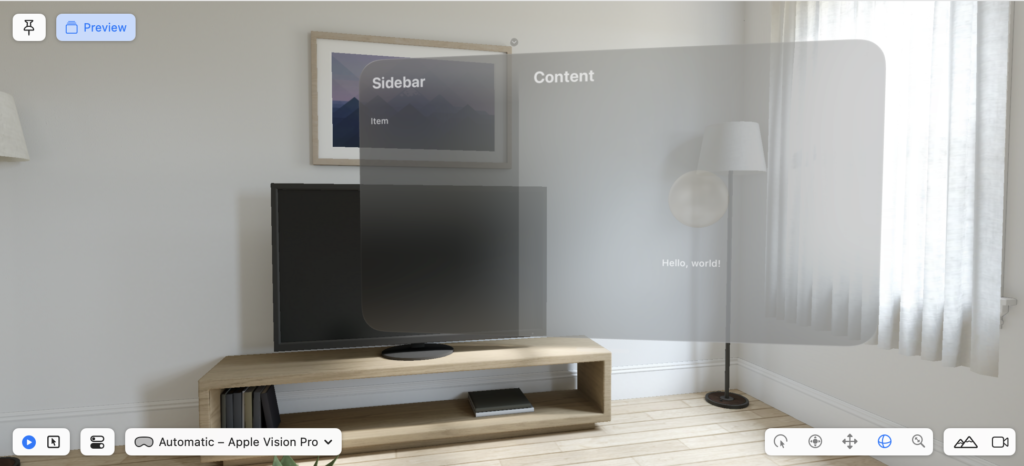
サンプルの時点でBuildしてみると綺麗なリビングに画面を投影している様子が映し出されます。
実際にVisionProを使用すると実環境にオーバーレイしてくれるんでしょうね。自分の部屋に画面が投影されると思うと近未来感があってとてもワクワクしますね!
空中にキーボードが投影されており、キー入力もARで完結しそうですね。また、Macに搭載されたFreeFormも起動できるみたいですね。こちらはARとの相性も良さそうです!





球の追加
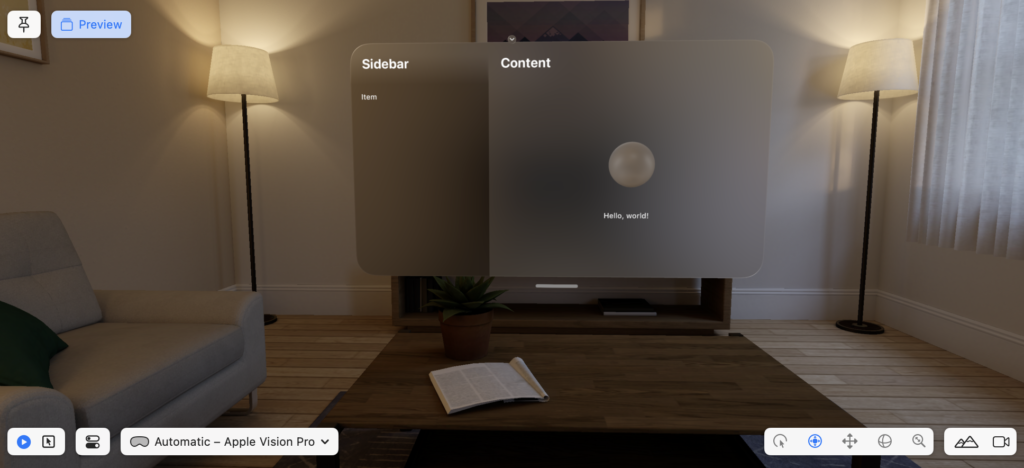
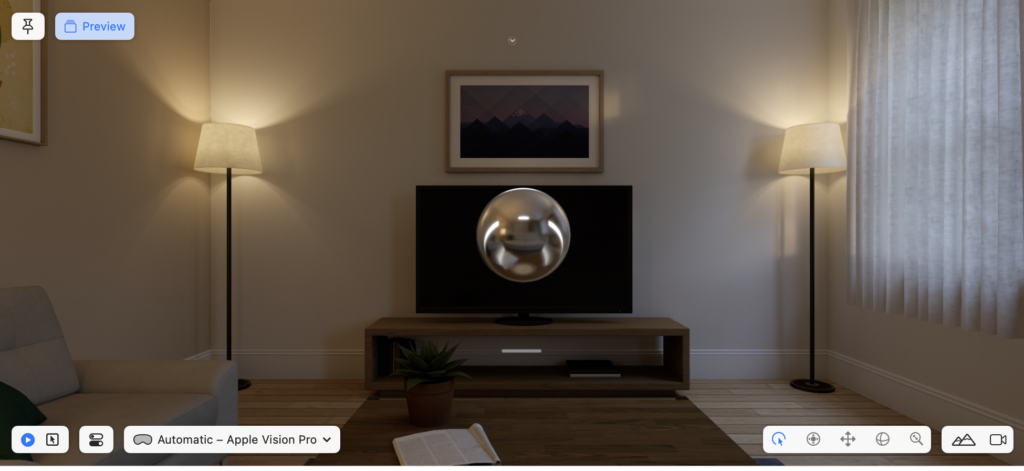
公式ドキュメントを参考に球を動かしてみました。
周りの背景を取り込んで質量を感じるような球を生成してくれます。ARとしての能力もすごく高そうです。

//
// ContentView.swift
// test
//
// Created by kanata on 2023/06/25.
//
import SwiftUI
import RealityKit
import RealityKitContent
struct SphereView: View {
var body: some View {
RealityView { content in
let model = ModelEntity(
mesh: .generateSphere(radius: 0.1),
materials: [SimpleMaterial(color: .white, isMetallic: true)])
content.add(model)
}
}
}
#Preview {
SphereView()
}
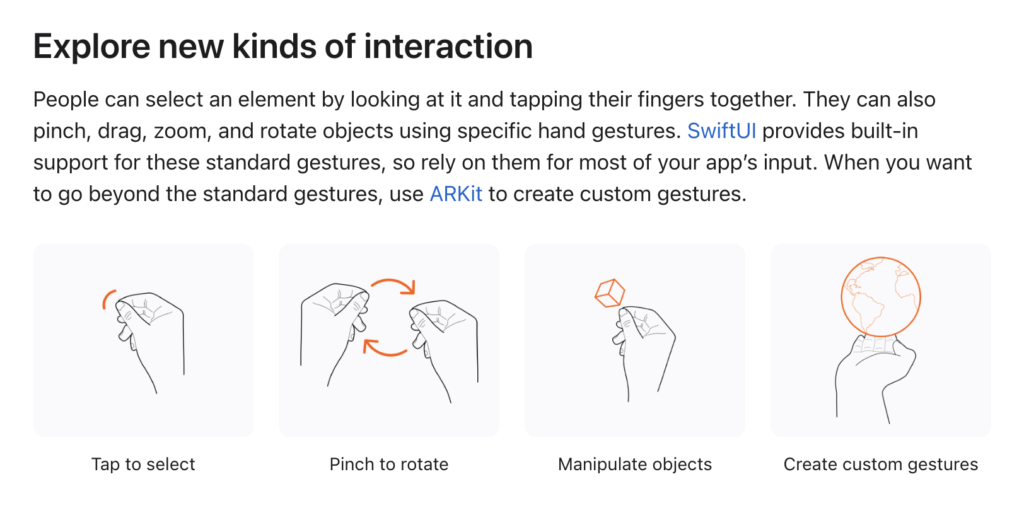
インタラクション
SDKのドキュメントをみるとインタラクション(ジェスチャー)についても言及がありますね。手指のポーズ推定を利用しているのでしょうか。Vision Proを動かすための基本ジェスチャーやカスタムジェスチャーが作成できることがいます。

まとめ
Vision OSは、ARとAIの融合によって未来の視覚体験を実現する革新的なオペレーティングシステムであり、そのポテンシャルを十分に感じられますね。 SDKが一般公開されたことやUnityとの連携もあるようなので、ゲームなどにも利用できるようになりますね。最終的にはSteamと連動したらと期待が膨らみますね。界隈の盛り上がりに期待です!!







![[python] LSTMで株価予測](https://is-ai.jp/wp-content/uploads/2022/09/92e2654e0c2e81bd4f7640a2be90acd5-150x150.png)
